
Animation
Scene 1: Introduction (PTT)

We wanted to create a simple but effective title scene. We used Microsoft PowerPoint for this purpose with some animation on our two characters. We then make a small clip from this introduction presentation.
Scene 2 and 3: Feragi Walking (SJ)


This scene is realized using the model of Giraffe with animation. On ground model we put different types of model of trees, flowers, etc. to give it more natural sense. For background we used clouds as Environment Map.
The ground model with trees and flowers becomes difficult to play with in 3ds max, hence we crated every animation on the characters (Feragi and Feragie) independently and then we added these animations in the ground scene.
However we could have put different kind of trees later but the rendering is also another constraint. Which is why we created a water material initially with using material editor but due to this constraint we did not use it.
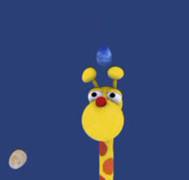
The first and the last image of the sequence are shown in left.
The motion of Giraffe is realized using keyframe technique. We have used two cameras in this scene. The first part of this scene is rendered using the view of first camera, where camera zooms in to the scene while Giraffe is walking. The second part taken from second camera starts from the side view of the Giraffe at the same position where first part finishes and then the camera is rotates along z-axis to show the female Giraffe near a tree.
Positioning different elements (tree, flower etc), were also an issue as they were inseparate from the animation. Actually they were not there only to add on attractiveness of ground. For example Feragieís position is near the tree. And that puts a constraint on the tree, as it neither should be far nor near to the route on which Feragi is walking. It should be in position such that it is properly hidden from the initial view of Feragi and visible enough around the end of animation. Hence we put the tree near the elevation of ground. Similar is the reason that we use two cameras as first is more concentrated on demonstrating Feragiís walk while second starts from a side view and rotates to show both Feragi and Feragie.
Feragiís motion was another issue, as with cross leg motion we can not realize large steps. Because the step of the leg at end can not be larger that it crosses the leg infront of it. However this problem can be solved if we assure the front leg is always ahead enough that step of the leg behind will not cross it. But this leaves us in a very unrealistic animation of walk. Hence we settled on the walk where Feragi moves right and left legs consecutively.
Scene 4a: Feragie tries to attract Feragi (SJ)


Keyframe technique and camera motion is used to realize this scene. Scene starts from a view where Feragie is in front of the tree and then camera zooms in on her face. In between there is rotation of eyelids of Feragie to make an attractive expression. The model of Feragie does not give many opportunities to show emotions and expressions. Due to time constraints we were not able to manipulate the model to give it more facial expressions.
Scene 4b: Feragi in love!!! (SJ)

This scene is realized in three parts because there are different maps used for the iris during the animation. Similar as previous scenes we used keyframing for the animation. To show that Feragi fell in love we used image of heart in his eyes. We used animation on eyes and horns to make an effect of amazement. In the first part we use the given texture for iris and Feragi closes his eyes. When Feragi opens the eye image of heart appears in his eyes to show that he is in love. Feragi closes his eyes again and this time when he opens it his iris moves up-down.
Scene 5: Feragi picks the flower (SJ)

In this scene Feragi lowers down to pick a flower from the ground. We lower down the whole body of giraffe and then one of the legs is used to pick the flower from the ground.
Scene 6: Feragi gives the flower (SJ)

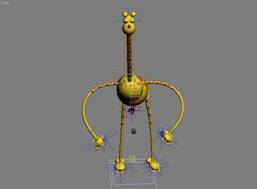
As the given model of giraffe does not support the flexibility as needed for this scene, hence we designed a basic model of legs. And the animation is performed using keyframe technique.
Scene 7: Feragie didnít like the flower (SJ)

This animation also uses basic keyframe technique. In this scene female smells the flower and throw it. This is realized using movement of head and flower.


In this animation we have tried to give exclamation marks a more lively expression. This idea is originated from the idea of Pixarís lamp Luxo Jr. We donít know the special technique used by Pixar; hence we animate this living expression with small parts of animation. First exclamation mark is scaled up in initial part of the scene. Then it turns a little to give the expression as if it is trying to see and waiting for the next mark to come. The second mark comes from the top. It looks at left and right side. And in the end the third mark comes in. The balls are grouped with these marks. However another possibility is to make a link between the marks and balls.
All the three marks go up and leave their balls. However the balls fall one after another. All the three balls are disassembled from their corresponding mark. We have used keyframe technique to animate this scene.
Scene 9: Balls fall on the head. (PTT)


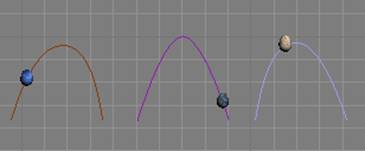
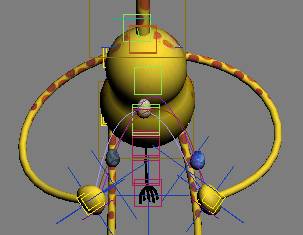
In this scene three balls fall on Feragiís head. The motion of balls is realized using path constraints. The trajectories of balls are shown in the image. This scene requires a lot of expression on Feragiís face when balls fall on his head. To realize these expressions we have used Feragiís eyes and horns. Eyes move in quite synchronous to balls, that is to say that they not only show the pain but also apprehend that next ball is coming. In together with hornsí movement they produce a nice effect.
Scene 10: Warming up before juggling (PTT)


In this scene Giraffe wants to attract the audience. Hence we show some warming up animation with the ball. However there are two important things to consider. The first thing was how to handle the balls with Feragiís hand as there were no fingers. To simulate the fingers we used deformation of his hand. As the hand is in from of deformable mesh, we use this option to simulate fingers. This deformation combined with the movement of hand should be quite similar to human playing with the ball. To realize this we use basic keyframe technique.

It is the longest and most difficult scene of our animation. In this scene Feragi juggles with the balls. The idea was that Feragi will start juggling with two balls and then with three alls. In the end he will start juggling rapidly. Both of us did not have any experience with juggling. So we had gone through some tutorials on internet to learn about juggling. In juggling the relative position of the balls is very important. Periodic movement with good initialization (relative position of balls) lead to more human like juggling. Once the problem of movement of balls is solved, the next thing is to integrate this with Feragiís hand movement.
How we simulate juggling?


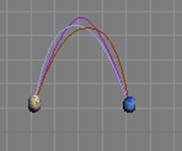
First we create motion of three balls independently as separation of different events allows us to create complex motion with much hold on the movement. As we have seen in the tutorial that every ball has a different trajectory, we do the same for our animation. We make trajectories with line spline. We give them the form of parabola. Trajectories are shown in the image above. The image at right shows all the trajectories together. Then we use path constraint between balls and trajectories. We could also use keyframe technique for the purpose but for more smooth movement path constraint is always a better choice (at least in our experience). One cycle of motion of each ball takes 30 frames. We came up with this number after different trials. As we have three balls we should throw up the ball after every 10th frame because 30/3 is 10 Ö.simple. With this configuration we get a good juggling animation.
How to synchronies the juggling with movement of hands?

Synchronization of motion of hands and balls is very important in juggling. The motion of hand should give an impression of throwing and catching the balls in corresponding situation. To give hand movement an impression of catching we move the hand a little downwards, tangentially to the trajectory and similarly for throwing we move the hand up tangentially to the trajectory. We put the trajectories with balls at corresponding position
in hand. Another thing to note is that all the trajectories are in different planes. Movement of the hands is properly synchronized with the balls according to the period of time.
How to repeat and accelerate the juggling?

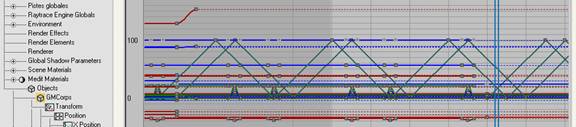
For this purpose we used the curve editor, which has strong functionality to manipulate the keys. Using previous steps we create all the motion for a single cycle. And then we copy keys in curve editor for the single cycle. We then displace all the keys to generate more cycles of the same motion. As Feragi juggles more rapidly in the end, the period of each cycle should be changed accordingly. So to accelerate the motion of a cycle, that is to say to minimize the period of the cycle, we scale the keys to lessen the period. The image above shows initial tracks of the animation.
In the end we add movement of camera in the scene. This provides us different views of juggling animation.
Scene 12: Feragi throws the balls in air. (PTT)

Feragi throws all the balls in the air in this scene. We animate this scene using keyframe technique. The balls go very fast in the beginning and then they retard. To achieve this effect we used curve editor. We modify keys to create the effect as explained. Here we want audience to see some effects like Matrix movie when he throws the ball in the air at very fast speed. So we make a circle around Feragi and use it as a path (path constraint) for camera. When Feragi throws the balls in the air we rotate the camera around him.

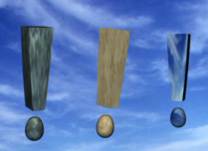
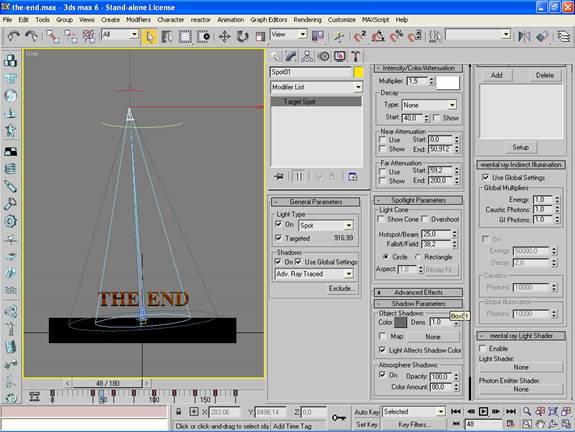
In this scene we want to show some effects of lights with shadows. In previous scenes we donít use the effects of lights and shadows as it is quite expensive to render and we had been working on laptop with not very strong configuration. In ďThe EndĒ we experiment with these effects. We use spot light as shown in the above image. We made 3d text ďTHE ENDĒ using 2d text and extrude modifier. We use box as a platform (on which shadows are show) with wood texture. We move the spot light in an arc to create nice effects of shadow on wood.
Scene Bonus: Kiss (SJ)


Feragie kisses Feragi in this scene. We use heartís image in the background. We use 10 tilings in U and V coordinates, so that more number of hearts is visible in the background. As it is difficult to add both Feragi and Feragie in the same scene (as both have body parts with same name), we only used their head and neck in this scene. We used keyframe technique to animate this scene. To make a shape of heart using the horns of Feragi, we use bend modifier on them. We bend them on y-axis to make the shape of heart.